6.24.21 | read time: 2.5 min
The Importance of Website Accessbility
116 & West
As the internet has become the world’s most powerful tool for information gathering, commerce, and socializing (to name just a few things), so has the recognition that everyone should be able to access it. That means people with vision, auditory, or motor impairments, cognitive or memory disabilities, and reading comprehension or learning disabilities should have the same opportunity to access the internet as everyone else.
For businesses and organizations, this means thinking about how your website provides this equal opportunity, and what to do if it doesn’t.
The ADA & WCAG
The Americans with Disabilities Act (ADA) became law in 1990. It prohibits discrimination against individuals with disabilities. When the law was passed, the internet wasn’t really a thing, so there’s not a specific set of technical standards within the act that websites must adhere to. There is, however, a set of guidelines called the Web Content Accessibility Guide (WCAG) that was developed through the Web Accessibility Initiative.
The WCAG provides technical specifications to improve the accessibility of web content, websites, and web applications on desktop computers, laptops, tablets, and mobile devices for people with a wide range of disabilities. As courts respond to lawsuits concerning accessibility and the internet, they generally uphold the WCAG to ensure reasonable accessibility.
There are three specific standard levels the WCAG created for websites to reach: A, AA, and AAA. For developers and UX/UI specialists, each level gets more complex to create. For end-users, however, each level gets easier and easier to use for everyone.
Companies and organizations that don’t do anything to make their websites accessible to everyone may be opening themselves up to liability. More importantly, however, having a highly accessible website expands the audience. Who wouldn’t want a wider customer base?
What Accessibility Looks Like

Some organizations and businesses are big enough to afford accessibility teams—people who are dedicated to ensuring the website is accessible to everyone. The complexity of achieving AAA WCAG level can be difficult to make happen especially for smaller businesses. However, there are particular changes you can make to be more inclusive:
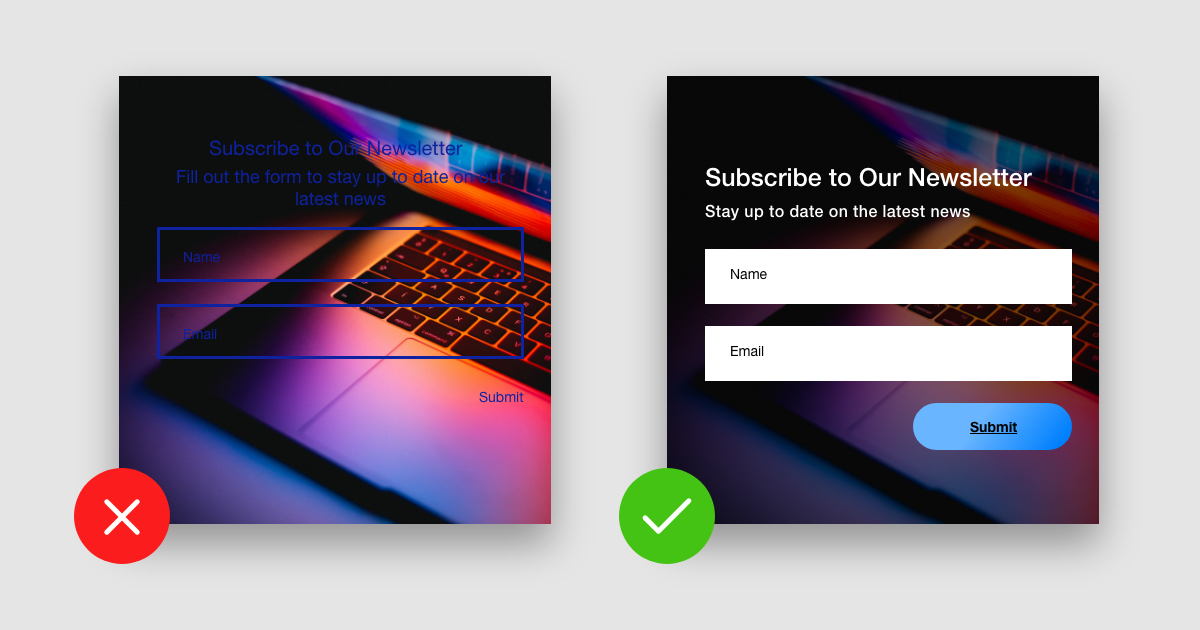
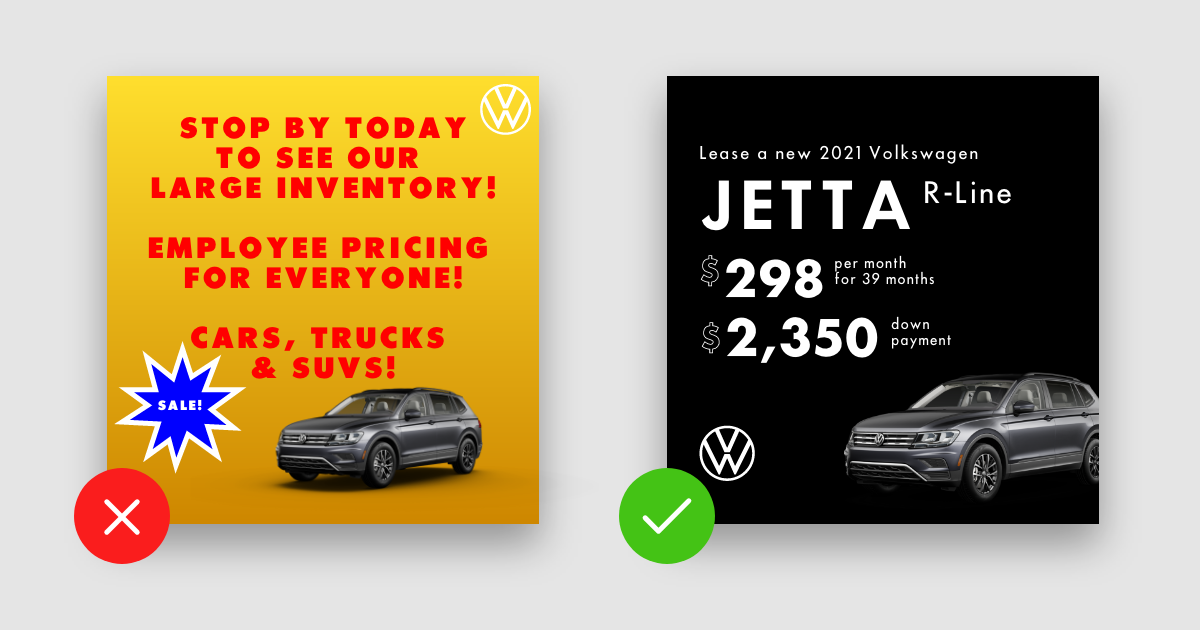
- Make sure there is high contrast between any text and background elements
- Don’t include text as part of an image as it can’t be read by a screen reader
- Make sure buttons and links include an underline on hover (not just a color change)
- Use bigger typefaces and keep reading level to grade 8
- Use alternatives for any complex motions such as drag and drop
- Buttons should be clear – same with any type of slider
- Make your site is navigable by the keyboard as well as by mouse

Clients We’ve Helped
We recently assisted Gritman Medical Center and Healthwise to achieve AA WCAG standards on their sites. When we develop sites for other clients, we always do our best to make them so that they at least achieve an A rating. That takes a little more development time, but we know it’s worth it. It serves our clients better, which in turn, serves their audience better.
If you’d like to have a conversation about how we can help you with your website’s accessibility, let us know!

